link: index
Digital Garden

Welcome to a unique, evolving space where ideas are cultivated like plants in a garden. Here, knowledge grows through various stages, and our system is designed to support continuous learning and exploration. This guide will explain the content stages you’ll encounter and how to effectively navigate the Map of Contents.
What is a Digital Garden?
Philosophy of Digital Garden
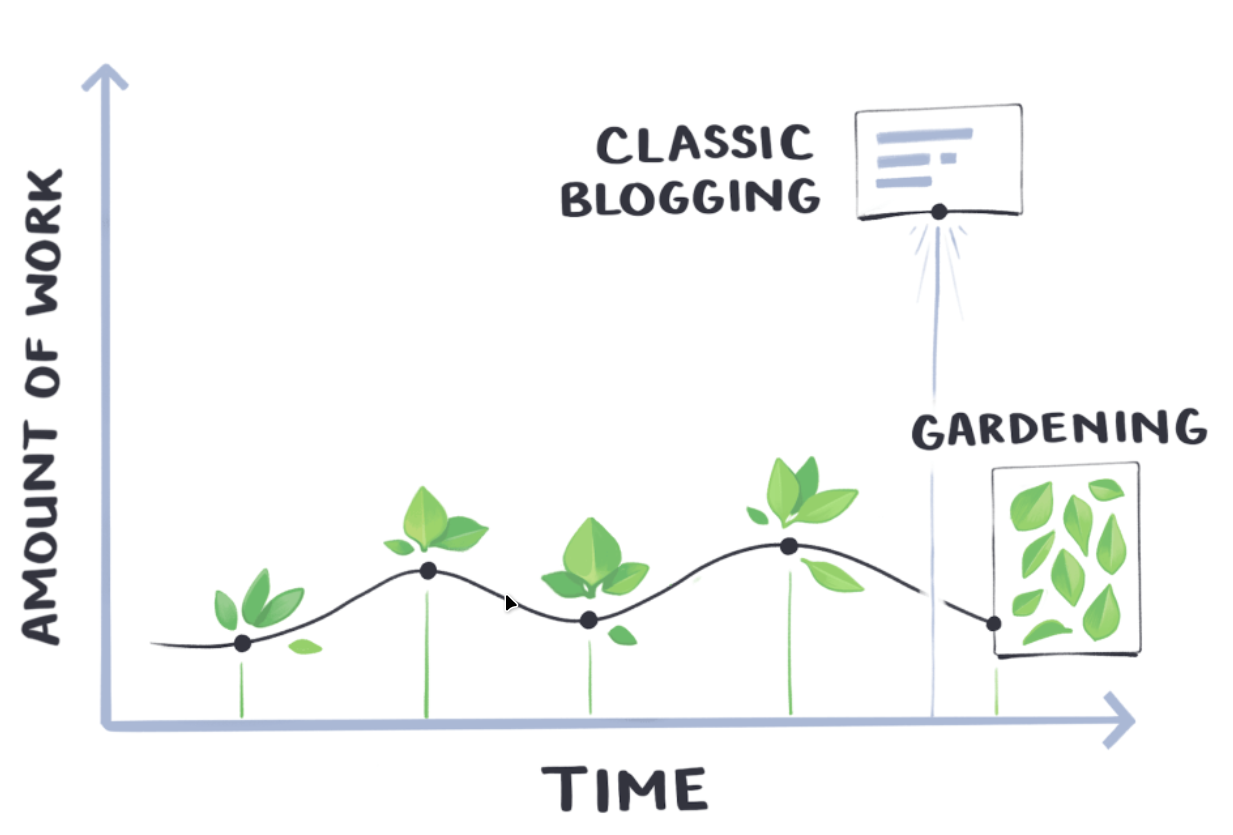
Lets imagine that each topic is a seed that I plant, and it is not static as other blogs or wikis that you wrote and it stayed unchanged. It is seed that I have to water and review regularly providing more upgrades and connections to other topics. And as my garden evolve and seeds are planted connection between them grove and when seed evolve after several iterations of watering (upgrades) it move to it next more mature stages

Stages of Growth

Content in the Digital Garden develops through three key stages:
seed🌱
Seed notes are initial ideas or questions, can be even fully empty, typically brief and open to expansion as they begin to take shape.
bud🌿
Bud notes are more developed, containing expanded thoughts and structured content that still has room to grow and evolve with community input.
evergreen🌳
Evergreen notes are mature and comprehensive, offering deep insights and serving as definitive guides on their topics.
Title
This notes system employs a graph structure rather than the traditional folder-based approach commonly used in learning resources. For some, this might seem a bit odd at first, but it has some cool perks:
Graph Structure and Zettelkasten Method
Switching to a graph-based system with the Zettelkasten method enhances how you learn and connect ideas, featuring a dynamic categorization through three distinct stages: Seed, Bud, and Evergreen.
- Learn Naturally: Our brains naturally make connections; this system mimics that process, making learning intuitive as you jump between related topics.
- See the Connections: All notes are linked, allowing you to follow one idea to another and understand how they fit together, helping you grasp the ‘big picture’.
- Follow Your Curiosity: Encouraged by the setup, you can explore links to delve deeper into subjects and discover new information.
- Better Memory: The Zettelkasten method acts as a cognitive tool, reinforcing knowledge by connecting new information with what you already know.
- Find Unexpected Ideas: As you navigate through interconnected notes, you’re likely to encounter unexpected insights that could lead to innovative solutions.
Map of Contents and Navigating the Garden
- Landscape: These are starting points for exploring Maps of Contents, providing overviews and entry points to different topics. Landscape is a collection of all main Maps of Contents
How to Navigate
- Landscape: These are starting points of all topics and general overview. Landscape is a collection of all main Maps of Contents.
- moc Tags: Map of Contents is tagged with
#moc, making it easy to search and navigate. It is a good starting point which contains a several topics related to similar concepts. - Start at Big Topics: Begin with major topics to understand how concepts interconnect.
- Use the Search and Links: Utilize the search function to find specific topics and click through related links to expand your understanding.
Explore at your own pace, contribute your insights, and watch as ideas grow and evolve. Enjoy discovering and participating in BackendGarden’s Digital Garden!
Important
This whole graph thing and Zettelkasten method might look complex, but give it a try— treat it like an adventure in a vast sea of knowledge. With each exploration, you’ll begin to see how effectively it can help you navigate through different topics.
Share and Stay Updated
If you find these notes useful, please share them with your friends or colleagues who might also benefit. Stay tuned for updates on new topics and notes by following me on Telegram, where I promise only weekly or daily announcements without spam. Your support helps grow this hub!
- Follow on Telegram: https://t.me/backend_garden
Feel free to explore at your pace, revisit when you need, and discover gems that enhance your developer journey. Let’s make learning and growing in backend development an exciting adventure together!
References
https://maggieappleton.com/garden-history - more about Digital Garden